Ошибка 301 Moved Permanently Что это и как исправить?
Ошибка 301 или редирект 301 на сайте – для чего нужен и как правильно настроить?
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную “ошибку 301” на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Ошибка 301 или редирект 301 что это?
Как Вы уже наверное догадались по переводу слов “moved permanently” – это дословно, что сайт или отдельная его страница “переехал навсегда” по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess – как правильно настроить?
Как я вам уже говорил выше – 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
или вот более понятный синтаксис:
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Коды ответов сервера 2ХХ, 3ХХ, 4ХХ, 5ХХ
Какие бывают http ответы сервера (сайта, страницы)?
Коды ответа http сервера (англ. HTTP status code) являются частью первой строки ответа сервера. Он представляет собой целое трехзначное число, первая цифра которого указывает на класс состояния. Вместе с кодом ответа выдается короткая англоязычная подсказка. Продвижение сайтов в сети интернет невозможно без знания ответов сервера.
Пример:
404 Not found
Дальнейшие действия зависят именно от того, какой код ответа дал сервер или страница. Ввиду того что набор кодов является стандартным для всех сайтов/страниц/серверов, действия при выдаче того или иного кода тоже будут стандартными.
На сегодняшний день выделено 5 основных классов кода ответа:
1xx: Informational (рус. Информационный) — запрос правильно воспринят, но его обработка не завершена.
2xx: Success (рус. Успешно) — запрос правильно воспринят и успешно обработан.
3xx: Redirection (рус. Перенаправление) — коды переадресации на другие страницы.
4xx: Client Error (рус. Ошибка клиента) — ошибка со стороны клиента.
5xx: Server Error (рус. Ошибка сервера) — ошибка со стороны сервера.
А теперь давайте по отдельности разберем некоторые коды состояния IANA.
Ответ сервера 1XX
100 Continue Server Code
100 Continue сообщает, что связь с сервером уже установлена, сервер принял корректный запрос и теперь ведется обмен данными между сервером и клиентом. Данный код является временным, т.е. за ним всегда следует другой. Код 100 является внутренним и не относится к ошибочным. Т.е. «дверь открыта, читай что нужно, как закончишь – закрой». Код 100 может и не генерироваться, если пользователь уже получил часть данных от сервера.
101 Switching Protocols
Данный код так же не является ошибочным. Генерируется при переключении с одного протокола на другой. Например, при запросе переключения со старой версии HTTP на более новую.
Это, один из самых простых серверных кодов. Он означает, что со стороны пользователя поступил запрос на переключение типа протокола, используемого на веб-сервере, и сервер дал согласие на это.
102 Processing
В каком-то смысле это аналог кода 100. Генерируется в том случае, когда обработка запроса может занять много времени. Для этих целей таймер ожидания сбрасывается и ожидание дальнейших команд происходит в обычном режиме. Так же не является кодом ошибки.
Ответ сервера 200 ОК
По праву занимает самое первое место по важности и популярности, т.к. именно его отдает сервер в случае успешной и правильной обработки запроса пользователя.
Ответ сервера 301
Ответ сервера 302
Данный код сообщает о том, что расположение запрашиваемой страницы временно изменено. Также должна быть предоставлена информация о новом местоположении запрашиваемого документа. Данный код изначально использовался в качестве основного способа перенаправления.
Ответ сервера 404
Вот уж что-что, а ошибку ответа сервера 404 не видели только те, кто еще не родился и те, кто умер до создания интернета. Данный код сообщает о том, что запрашиваемый документ по каким-то причинам на сайте отсутствует. Код ошибки ответа сервера 404 должен отдаваться только в том случае, если по указанному пользователем адресу документа никогда не было. Если документ ранее был доступен по этому адресу, а потом его удалили с сайта, то сервер должен отдавать код 410, а не 404.
Фейковые страницы 404
Большинство вебмастеров не обращает на 404-тые страницы никакого внимания, однако, это может серьезно навредить ранжированию сайта. Парадокс, но страница с сообщением 404 File Not Found далеко не всегда отдает код 404. Такие страницы принято называть «Soft 404». Причины возникновения просты – по каким-то причинам страница отдает код, отличный от 404 и 410 – например, 200. Такое вполне возможно, если страница уже создана, но контента на ней пока нет.
Ответ сервера 500
Все коды серии 5хх свидетельствуют о том, что сервер не в состоянии завершить обработку запроса. Вместе с кодом должно появляться и поясняющая подсказка (с причиной) на английском языке.
500 Internal Server Error
Код 500 отдается в случае любой внутренней ошибки сервера, за исключением остальных ошибок 5хх класса. Такая ошибка может быть отдана в том случае, когда ссылка генерируется на сервере непосредственно в момент запроса. Простейший пример – внутренний поиск по сайту: физически никакого документа по запрашиваемой ссылке нет.
Ответ сервера 502
Код 502 может отображаться в тех случаях, когда сервер играет роль шлюза или прокси, но при этом не удалось «найти общий язык» между ним и вышестоящим сервером, т.е., по сути, это просто ошибка обмена данных.
Ответ сервера 550
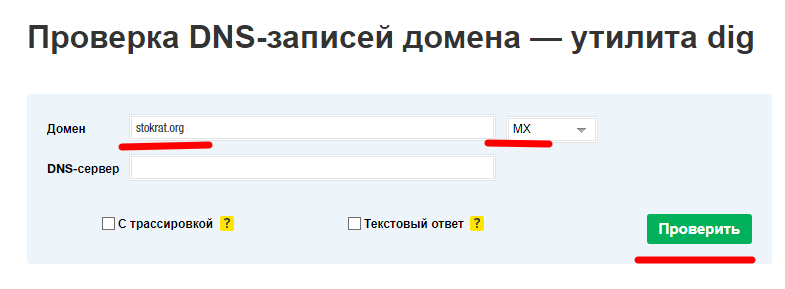
Для проверки необходимо перейти по ссылке (https://www.reg.ru/nettools/dig), затем прописать имя проверяемого домена, а в списке выбрать «MX». Теперь нажимаем Проверить:
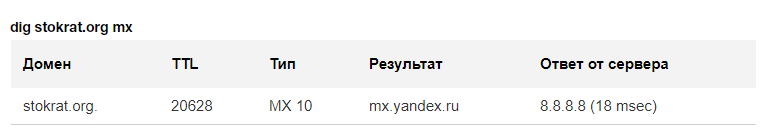
На выходе будет представлена таблица.
Необходимо убедиться, что в ней прописаны необходимые записи для работы вашей почты:
Почта
MX-записи
Почта REG.RU на хостинге
mx1.hosting.reg.ru и mx2.hosting.reg.ru
Mail.Ru для бизнеса
Расширенная защита от спама
mxs1.reg.ru и mxs2.reg.ru
Почта REG.RU на VPS
Как получить коды ответа сервера (страницы) через Яндекс
Шаг 1. Проверяем код ответа сервера на страницу сайта, которая должна быть в поиске.
Открываем любую страницу Вашего сайта, находящуюся в поисковой выдаче Яндекса, затем из адресной строки копируем ее URL-адрес.
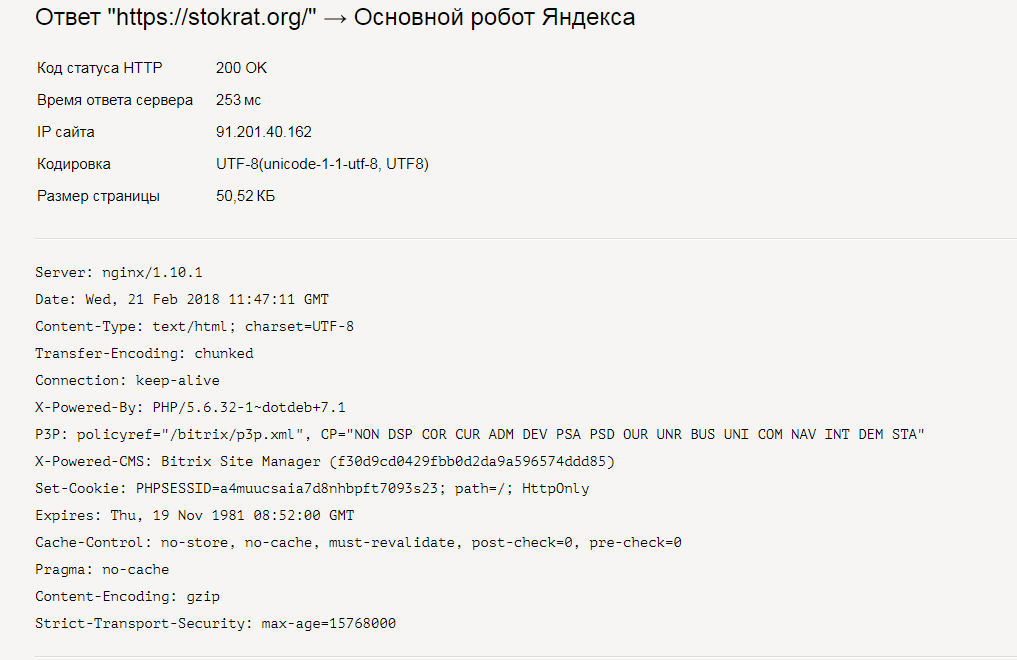
Теперь переходим в сервис Яндекса (http://webmaster.yandex.ru/server-response.xml), с помощью которого можно посмотреть на сайт глазами робота и проверить скорость ответа сервера в Яндекс панели.
Просто вставляем url-адрес интересующей нас страницы в текстовое поле и нажимаем на кнопку «Проверить». В данном случае мы получили код 200 ОК, свидетельствующий о нормальной работе страницы.
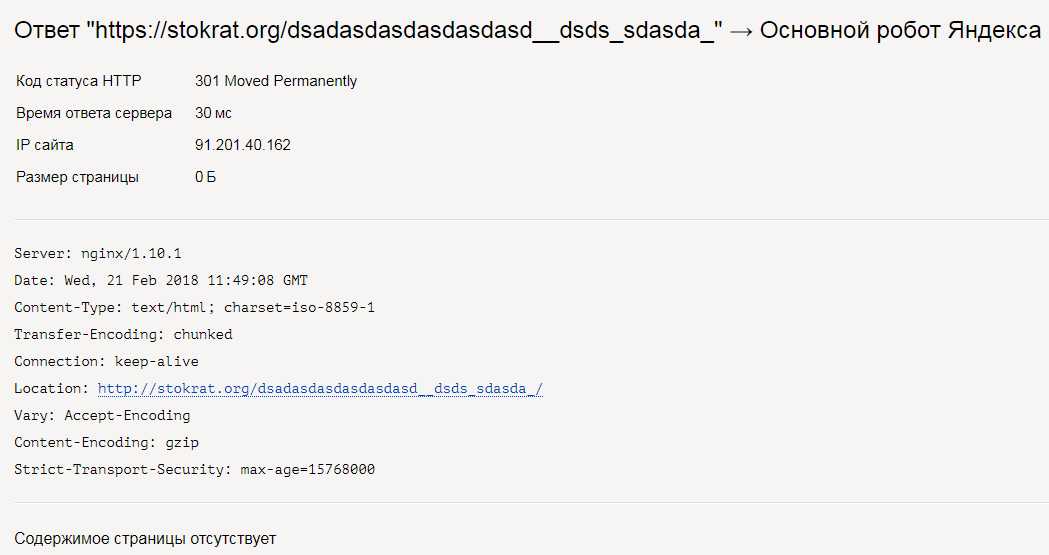
Шаг 2. Проверяем ответ сервера на заведомо несуществующую страницу.
В том же сервисе вводим имя_домена/какая-то_крокозябра
В данном случае мы получили ответ 301 Moved Permanently. Это говорит о том, что адрес страницы указан неверно и происходит переадресация на правильный адрес.
Как еще узнать коды ответа сервера (сайта)?
Mainspy
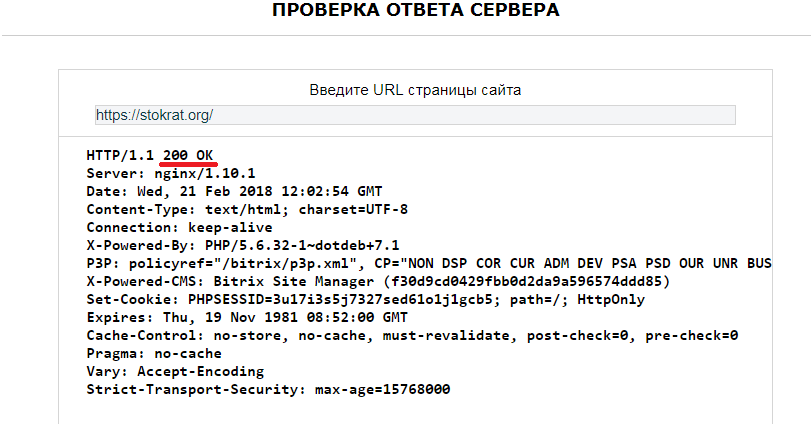
В качестве альтернативы можно пробить код ответа с помощью сервиса http://mainspy.ru. Работает аналогично сервису Яндекса: вставляем интересующий URL и жмем «Проверить». Код ответа в данном случае находится в самой первой строке:
Bertal
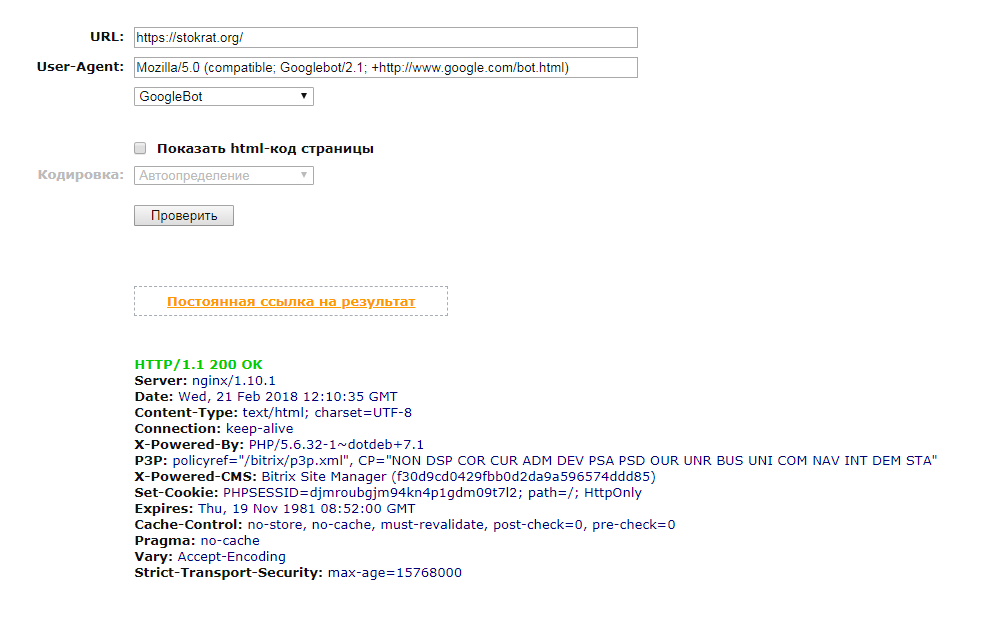
Bertal, в отличие от Mainspy, позволяет взглянуть на страницу не только глазами Яндекс-бота, но и глазами поисковых роботов Bing и Google, а в качестве бонуса – может эмулировать популярные браузеры. Для удобства взглянем на те же страницы глазами GoogleBot. В данном случае код ответа подсвечен зеленым.
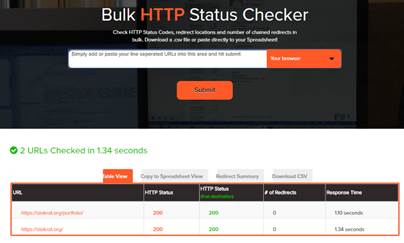
Массовая проверка ответов сервера (сайта) онлайн
Массовая проверка кодов ответа может пригодиться для поиска неработающих сайтов, на которых были куплены ссылки (через биржи или напрямую – неважно).
Urlitor
Urlitor – еще один сервис, для массовой проверки кодов ответа. Сервис хорош тем, что результаты проверки сводятся в таблицу для облегчения восприятия. К слову – ссылки в таблице кликабельны.
Как проверить скорость (время) ответа сервера сайта?
Сколько таких сервисов уже развелось – не пересчитать. Рассмотрим некоторые из них.
Pingdom
Это англоязычный инструмент, анализирующий скорость по всем параметрам. С его помощью можно узнать скорость в секундах, сколько весит тестируемая страница, а также получить оценку и рекомендации для ее улучшения. Преимущество данного сервиса в том, что анализируется каждый отдельный элемент. Такой анализ позволяет выяснить, что именно затормаживает загрузку отдельно взятой страницы и/или сайта в целом.
Which Loads Faster
Основная фишка данного сервиса в том, что анализируется время загрузки одновременно двух ресурсов. Это позволяет узнать, какой из двух ресурсов работает быстрее. Единственный минус – при разных подключениях и в разных браузерах результат может отличаться.
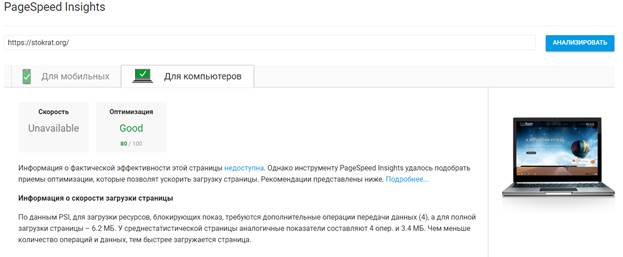
Google PageSpeed Insights
Google PageSpeed Insights так же является одним из самых мощных инструментов для измерения скорости работы мобильной и десктопной версии. Оценка производится по 100-бальной шкале. 85 баллов и более – это хороший показатель. Плюс бонусом он выдает рекомендации по улучшению.
Долгий ответ сервера
Ответ, длительность которого составляет больше, чем полсекунды, принято называть «долгим». Поэтому, при длительной загрузке сайте вы можете видеть сообщение в браузере «превышено время ожидания ответа от сервера». Причин долгого ответа может быть уйма:
— сложная логика предоставления данных
— сервер не успевает своевременно обрабатывать поступающие запросы из-за их большого количества
— сами запросы (либо сложные, либо неоптимизированные, либо и то и другое)
— запросы к большому количеству внешних ресурсов
— большое количество исполняемых файлов
— сам веб-сервер долго обрабатывает запрос.
Самые «больные» места производительности сервера:
Используемый веб-сервер (Apache, IIS).
Ряд веб-серверов даже при выдаче статических файлов могут создавать задержки, т.к. они на архитектурном уровне не предназначены для обработки большого количества запросов и из-за этого может быть сообщения что превышено время ожидания ответа от сервера. Поэтому для нормальной работы веб-сервера имеет смысл использовать nginx (причем в связке с Apache, php-fpm, а также остальными серверами приложений для обработки серверных вычислений).
Использование OpCache.
Сократите время ответа сервера путем кэширования исполняемого кода (скриптов сайта) – оно позволяет воспользоваться уже готовым результатом вместо того, чтоб каждый раз переводить PHP-инструкции в бинарный код. Но это кэширование с кэшированием результатов выполнения PHP-скриптов не имеет вообще ничего общего.
Запросы к базе данных.
Сложная логика обработки данных.
Третий шаг – упрощение серверной логики. По сути, это просто устранение ненужных операций и профилирование времени выполнения серверных скриптов.
Обращение к сторонним сервисам.
Прописанные в коде серверных скриптов запросы к сторонним сервисам – это «обычная история», способная преподнести множество сюрпризов, поскольку производительность сервисов, откуда запрашиваются данные, практически никогда и никем не проверяется. А ведь время ответа стороннего сервиса напрямую влияет на время ответа сервера. Поэтому лучше всего в серверных запросах использовать только внутренние источники, которые в любой момент можно проконтролировать на качество производительности, либо в отложенном режиме запросить данные на клиентской.
Почему скорость ответа веб сервера влияет на продвижение.
Во-первых, потому что скорость загрузки является одним из факторов ранжирования (хоть и не решающим). Google открыто заявляет, что по скорости показа страниц ранжируется менее 1% сайтов. НО…
Превышено время ожидания ответа от сервера.
Для начала важно понимать причину возникновения сбоя. Т.е. пользователь вводит адрес, а браузер в этот момент отправляет группу запросов, а также включает обратный секундомер на каждый из них. Если по истечении заданного времени браузер не получает ответ на свой запрос, то пользователь увидит вот такую неприятную картинку.
Основных же причин сбоя может несколько:
Проблемы с подключением к интернету со стороны пользователя;
Что делать для решения?
Если сбой единичен – перезагружаем страницу с помощью комбинации Ctrl+F5. Возможно, потребуется перезагрузить страницу несколько раз. Если не помогло – проверяем подключение к интернету.
Настройки Сети.
1. Некоторые сайты иногда «капризничают». Для динамического IP решение будет простым – перезагрузить роутер через отключение питания.
2. Медленное соединение иногда провоцирует ошибку ERR_CONNECTION_TIMED_OUT. Скорость работы интернета можно проверить через Яндекс-интернетометр. Если скорость слишком низкая – следует обратиться к интернет-провайдеру.
3. Необходимо проверить «Свойства сети» на наличие посторонних DNS-адресов. Если такие адреса имеются – удалить (предварительно на всякий случай переписав их куда-нибудь) и проверить систему на вирусы с помощью установленного на ПК антивирусного ПО – NOD32, Kaspersky, AdwCleaner, MalwareBytes, Dr.Web и т.д. Лучше всего для этих целей использовать Live-загрузчики.
4. Проверить настройки самого роутера. Наиболее часто сбивается параметр MTU. Универсальных рекомендаций по настройке роутера дать невозможно, т.к. это напрямую зависит и от модели роутера, и от интернет-провайдера. Обычно MTU имеет значения 1500, 1460, 1476.
Какое должно быть время ответа сервера?
И сразу же конкретные цифры:
— самая высокая конверсия у страниц, которые полностью загружаются за 1,8 и 2,7 секунды для десктопной и мобильной версий соответственно
— самый низкий показатель отказов у страниц, которые полностью загружаются за 1 и 0.7 секунды для десктопной и мобильной версий соответственно
Данные цифры позаимствованы из исследования Akamai Technologies.
Итак, Вы проверили сайт на скорость загрузки. Но как реагировать на результаты?
301, 404, 503 и другие цифры — как с ними работать?
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:
Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
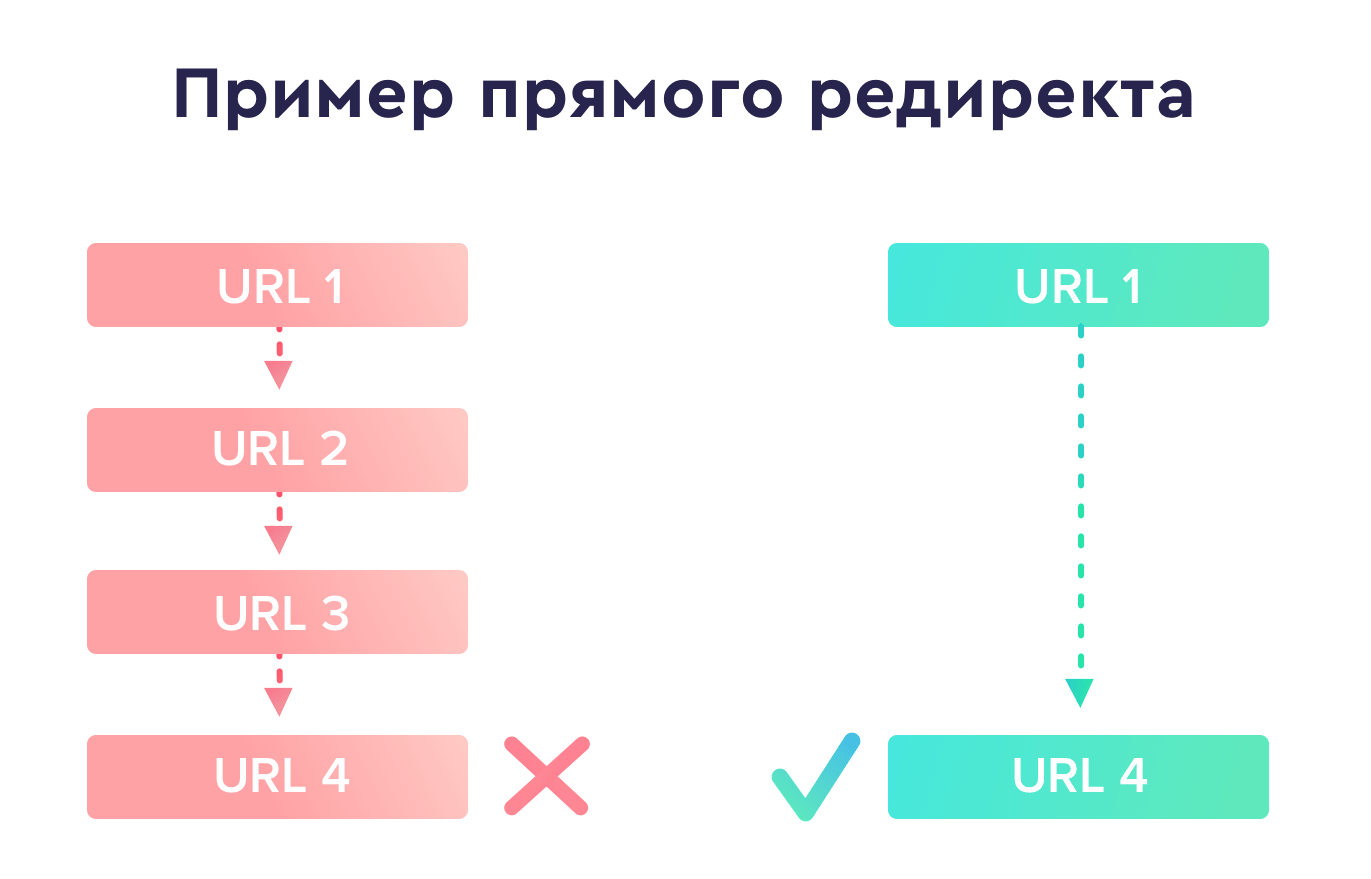
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.
301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).
Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.
Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.
Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.
403 ошибка может появиться, если пользователь вошел на сайт, но у него нет разрешения для доступа к закрытой внутренней сети. Например, если я попытаюсь зайти в кабинет админа SE Ranking по прямому URL, используя пароль и логин личного аккаунта, на экране будет 403 ошибка «Нет доступа». Также 403 ошибка возникает, если индексный файл для главной указан неправильно. Он обязательно должен иметь название index и расширение: *.shtml, *.html, *.htm, *.phtml или *.php.
Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.
Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.
Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
Самый простой способ настроить страницу с 404 ошибкой — добавить сообщение об ошибке, например ErrorDocument 404 «
В результате у вас должно получиться что-то вроде этого:
Через PHP
Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Через WordPress
У вас есть несколько вариантов:
Подробности можно узнать здесь.
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.

410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.
Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.

В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Анализ сайта».
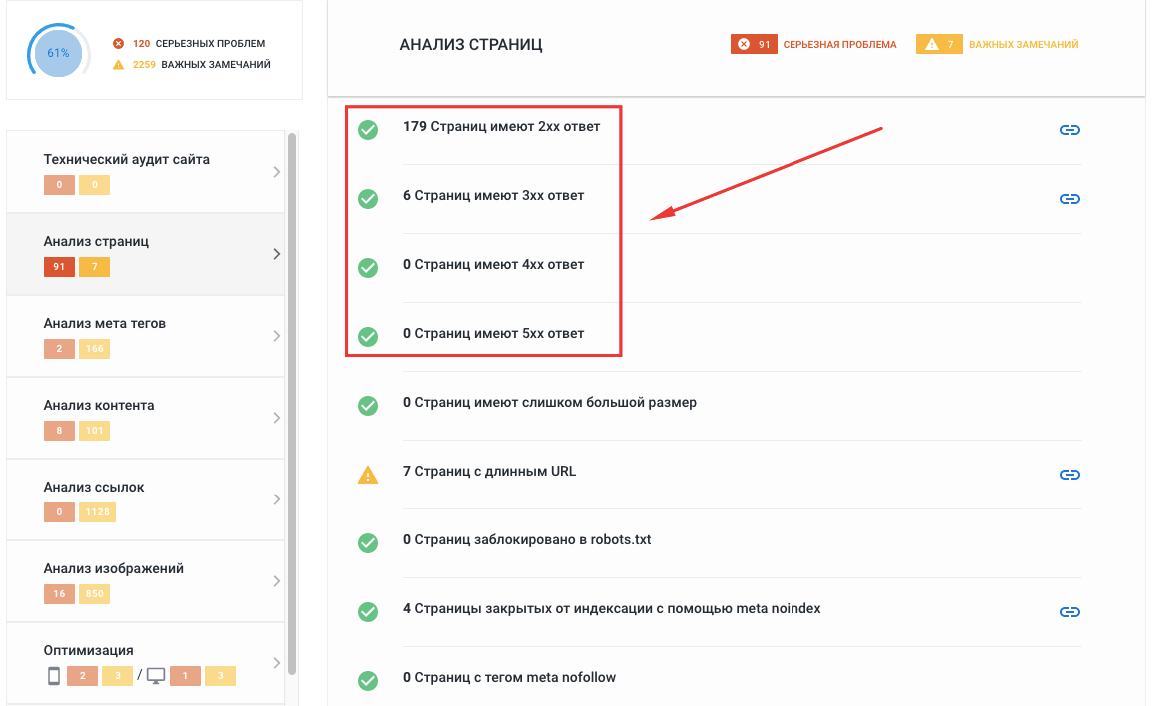
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.
Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
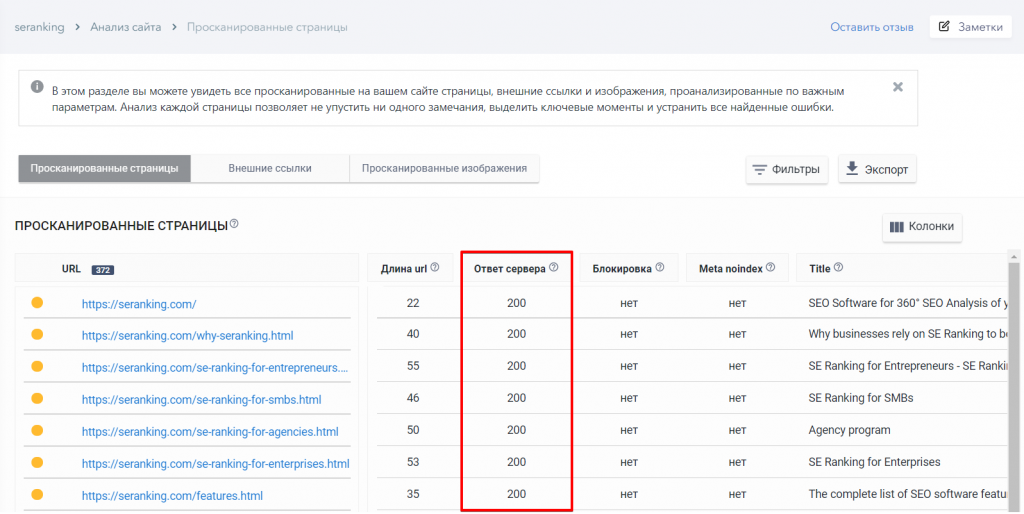
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:
Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.