Как посмотреть код страницы в ЯндексБраузере
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
На телефоне
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
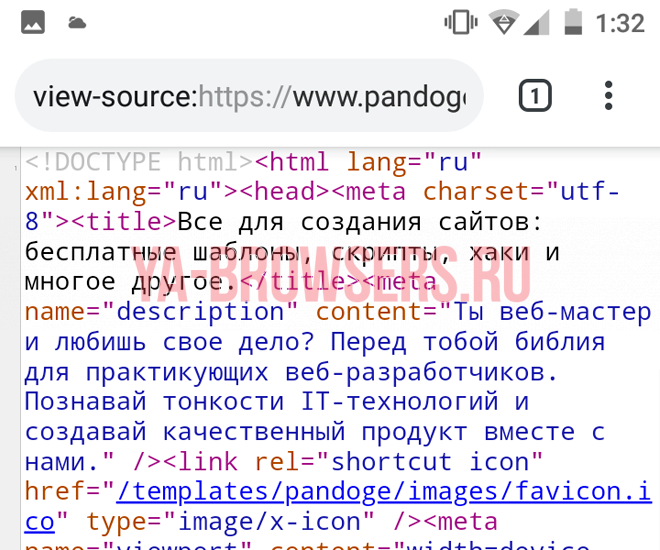
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Как просмотреть код элемента и страницы в Yandex браузер
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Какие есть сочетания клавиш в Яндекс браузере
Для быстрого доступа к функциям веб-обозревателей и других программ активно используются специальные клавиатурные сочетания. Горячие клавиши Яндекс браузера позволяют моментально выполнить действие, для которого обычно приходится использовать несколько кликов мыши. Практически все функции веб-обозревателя от Яндекс имеют клавиши быстрого доступа, сейчас их количество превышает 50 комбинаций. Сегодня мы познакомим со всеми существующими сочетаниями клавиш и научим их редактировать, если какая-то комбинация покажется неудобной.
Горячие клавиши Yandex браузера
В Яндекс браузере очень много сочетаний клавиш, все их запомнить довольно сложно, да и это не имеет особого смысла. Нам нужно выбрать только те комбинации, которые чаще всего могут понадобиться и носят практическую пользу. Некоторые быстрые клавиши особенно важно запомнить, так как они универсальны для большинства программ. К примеру, Ctrl + C – копировать контент, комбинация уже стала негласным стандартом для всех приложений.
Из-за слишком большого списка быстрых клавиш для Яндекс браузера, мы разделили их на группы по предназначениям.
Управление вкладками
Смотрим в таблице клавиши быстрого доступа к действиям по управлению вкладками.
| Действие | Комбинация |
| Вызов новой вкладки | Ctrl + T |
| Запустить ссылку в заново сформированной вкладке | Ctrl + клик мыши |
| Открыть ссылку на отдельной странице и сделать её активной | Ctrl + Shift + клик мыши |
| Закрыть активную сейчас вкладку | Ctrl + F4 и Ctrl + W |
| Запустить предыдущую закрытую страницу | Ctrl + Shift + T |
| Пройти на вкладку, расположенную справа | Ctrl + Tab и Ctrl + PGDN |
| Перейти слева расположенную вкладку | Ctrl + Shift + Tab и Ctrl + PGUP |
| Перейти на вкладку под номером (в диапазоне 1-8) | Ctrl + 1-8 |
| Активировать последнюю вкладку | Ctrl + 9 |
Комбинации клавиш для закладок в Яндекс браузере
Ниже 4 клавиатурных сочетаний для работы с закладками.
| Действие | Комбинация |
| Добавить активную страницу в закладки | Ctrl + D |
| Создать папку в избранном, куда помещаются все сайты с вкладок | Ctrl + Shift + D |
| Запустить панель закладок | Ctrl + Shift + O |
| Включить/выключить показ панели закладок под «Умной строкой» | Ctrl + Shift + B |
Горячие клавиши для работы с историей
Есть несколько полезных клавиш, помогающих в работе с историей.
| Действие | Комбинация |
| Перейти в раздел «Загрузки» | Ctrl + J |
| Открыть меню «История» | Ctrl + H |
| Запустить средство очистки временных файлов: кэша, куки, истории посещений, загрузок, данных приложений… | Ctrl + Shift + Del |
| Открыть прошлую страницу из истории для этой вкладки | Backspace |
| Открыть следующую страницу из истории для этой вкладки | Shift + Backspace |
Быстрое управление окнами
Открыть, закрыть, развернуть и свернуть окна можем с помощью следующих комбинаций.
| Действие | Комбинация |
| Вызов нового окна | Ctrl + N |
| Вызов нового окна в Инкогнито | Ctrl + Shift + N |
| Убрать активное окно | Alt + F4 и Ctrl + Shift + W |
| Обработать содержимое ссылки в отдельном окне | Shift + клик |
| Перейти в полноэкранный режим просмотра окна | F11 |
| Деактивировать полноэкранный просмотр окна | F11 |
Клавиши навигации
Для быстрой навигации используются:
| Действие | Комбинация |
| Вернуться на прошлую страницу вкладки | Alt + стрелка влево |
| Открыть последующую страницу (в пределах таба) | Alt + стрелка вправо |
| Открыть стартовую страницу | Alt + Home |
| Прервать загрузку страницы | Esc |
| Обновить веб-страницу с использованием кэша | F5 |
| Обновление веб-страницы с очисткой её кэша (запускается, как в первый раз) | Ctrl + F5 |
| Опустить страницу на величину, равную разрешению экрана | Пробел |
| Пролистать страницу в начало | Home |
| Прокрутить страницу в самый низ | End |
Управление активной страницей
Здесь комбинации для сохранения, печати и изменения масштаба:
| Действие | Комбинация |
| Сохранить страницу | Ctrl + S |
| Передать веб-страницу в печать | Ctrl + P |
| Приблизить страницу | Ctrl + Плюс |
| Отдалить страницу | Ctrl + Минус |
| Поставить оригинальное значение масштаба (100%) | Ctrl + 0 |
Работа с контентом
Клавиатурные сочетания для быстрого редактирования:
| Действие | Комбинация |
| Выделить всё содержимое страницы (или отдельного элемента) | Ctrl + A |
| Скопировать данные | Ctrl + C |
| Вырезать текст | Ctrl + X |
| Вставить текст из буфера обмена | Ctrl + V |
| Отменить последнее изменение | Ctrl + Z |
| Открыть файл с локального хранилища | Ctrl + O |
Быстрый доступ к поиску
Поиск помогает быстро найти нужный материал на странице. Сочетания для управления поиском:
| Действие | Комбинация |
| Открыть поисковую строку на активной вкладке | F3 или Ctrl + F |
| Показать следующее найденное совпадение на вкладке | Ctrl + G |
| Показать прошлое совпадение на странице | Ctrl + Shift + G |
Команды для Умной строки
Поисковая строка поддерживает комбинации для простого редактирования URL-адреса сайтов.
| Действие | Комбинация |
| Запустить адрес в новом табе | Alt + Enter |
| Начать поиск в Яндекс | Ctrl + K или Ctrl + L |
| Переставить курсор на одно слово влево | Ctrl + стрелка влево |
| Сменить расположение курсора на слово вправо | Ctrl + стрелка вправо |
| Удалить слово, идущее до курсора | Ctrl + Backspace |
Запуск инструментов разработчика
Разработчикам полезно знать 3 горячие клавиши:
| Действие | Комбинация |
| Открыть HTML-код | Ctrl + U |
| Запустить консоль разработчика | Ctrl + Shift + I |
| Запустить консоль для ввода JavaScript-кода | Ctrl + Shift + J |
Прочие возможности
Ещё в браузере есть несколько дополнительных возможностей, не относящихся к предыдущим группам.
| Действие | Комбинация |
| Запустить встроенный диспетчер задач | Shift + Esc |
| Перейти к другому профилю Яндекс | Ctrl + Shift + M |
| Полностью закрыть Яндекс браузер | Ctrl + Shift + Q |
| Скачать файл в формате epub или pdf без предпросмотра | Alt + клик мыши на ссылку |
| Открыть справку | F1 |
Как самостоятельно настроить горячие клавиши в Яндекс браузера
Изначально не предоставляется возможности изменить горячие клавиши Яндекс веб-обозревателя. Это обусловлено высоким риском конфликта из-за установки нескольких действий на одни и те же клавиши. Редактировать большую часть сочетаний клавиш непрактично, так как они используются во многих десктопных программах. Проще их запомнить и использовать везде.
Всё же есть возможность сменить назначение клавиш с помощью расширения Hotkeys. Дополнение позволяет определять некоторые действия на новые клавиши. Правда, менять стандартные комбинации кнопок расширение не умеет, оно лишь дополняет уже существующие сочетания или дублирует действия на другие клавиши.
Как сменить быстрые клавиши в Яндекс браузере через Hotkeys:
Все действия в разделе «Настройки» хоть и описаны на английском языке, но интуитивно понятны.
Уже сейчас мы узнали все горячие клавиши для Yandex browser, которыми можем пользоваться для быстрого выполнения большинства действий. Ещё мы научились добавлять новые комбинации клавиш с помощью расширения Hotkeys. При разумном использовании материала, сёрфинг через веб-обозреватель становится значительно удобнее.
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.