Что такое GUI (графический интерфейс пользователя)?
Этот дизайн пользовательского интерфейса делает использование вашего компьютера проще
GUI обозначает графический интерфейс пользователя и произносится как GOO-EE или Gooey. Графический интерфейс пользователя содержит графические элементы, такие как окна, меню, значки, ссылки и другие элементы экрана, которые вы выбираете при работе с операционной системой, программным приложением или мобильным приложением. До разработки графического интерфейса пользователи взаимодействовали с компьютерами через командную строку, используя текстовые команды, набранные на клавиатуре.
Что такое пользовательский интерфейс и как он работает?
Пользовательский интерфейс использует окна, значки, меню и текст для управления программным обеспечением, установленным на компьютере. Пользователь выбирает один или комбинацию этих элементов в пользовательском интерфейсе, нажимая клавиши на клавиатуре, щелкая мышью или нажимая на экран. Эти серии действий позволяют быстро и легко открывать приложения, перемещать файлы, копировать текст, делать покупки в Интернете, искать информацию и выполнять другие задачи.
Существует два типа пользовательских интерфейсов: графические пользовательские интерфейсы и пользовательские интерфейсы командной строки. Ранние компьютерные системы использовали пользовательские интерфейсы командной строки. Современные компьютерные операционные системы и программные приложения используют графический интерфейс пользователя для взаимодействия с пользователем.
В пользовательских интерфейсах командной строки все взаимодействия с компьютером и программным обеспечением выполняются путем ввода команд на клавиатуре компьютера. В графических пользовательских интерфейсах команды и действия выполняются путем прямого манипулирования графическими элементами на экране.
GUI не только для компьютеров. GUI можно найти на смартфонах, портативных музыкальных проигрывателях, холодильниках, принтерах, автомобилях и многом другом. Все, что отображает информацию на экране, и любой экран, принимающий пользовательский ввод, использует графический интерфейс пользователя.
История GUI
До графического интерфейса на экранах компьютеров отображался только простой текст, которым управляла клавиатура. Взаимодействия с компьютером были набраны в командной строке. Таким образом, вместо перетаскивания файла для его перемещения пользователь вводит имя команды, имя файла, который нужно переместить, и каталог назначения.
В 1981 году Xerox представила PARC, первый графический интерфейс. Стив Джобс увидел PARC во время тура по Xerox и выпустил операционную систему на основе графического интерфейса для Macintosh в 1984 году. В 1985 году Microsoft выпустила Windows 1.0.
Эти основанные на графическом интерфейсе программы управлялись указателем мыши, который перемещался по экрану, когда пользователь перемещал свою физическую мышь. Пользователям больше не нужно было изучать длинный список команд для работы на компьютере. Каждая команда была представлена в меню или значком на экране. Пользователь выбрал эти команды с помощью мыши. Это было начало «укажи и щелкни».
К 1990 году GUI стал больше походить на GUI, используемый на каждом подключенном устройстве, используемом в настоящее время.
В начале 2010-х новые возможности ввода были добавлены в возможности графического интерфейса. Графические интерфейсы, разработанные для мобильных устройств, таких как смартфоны и планшеты, также работают с командами касания и прокрутки. Графические интерфейсы в новых моделях автомобилей также работают с кнопками управления. Графические интерфейсы также принимают входные данные от джойстиков, световых перьев, камер и микрофонов.
Особенности графического интерфейса пользователя
GUI – это набор программ, которые используют графические возможности компьютера, чтобы сделать приложения простыми в использовании. GUI использует указатель, указывающее устройство и элементы интерфейса для управления компьютером и программным обеспечением.
Указатель – это символ на экране, который используется для выбора значков и выполнения задач. Указывающее устройство перемещает указатель и может быть любым типом устройства, включая клавиши со стрелками на клавиатуре, мышь или сенсорный экран. Элементами интерфейса являются значки, меню и окна, которые пользователь выбирает для запуска приложений, открытия файлов и выполнения команд.
Это различные типы элементов пользовательского интерфейса:
Эти элементы графического пользовательского интерфейса предоставляют согласованную визуальную подсказку о задачах, которые можно выполнить с помощью программного приложения. Эти элементы графического интерфейса облегчают людям изучение работы с компьютерами и облегчают изучение новых программных приложений.
GUI, не GUI — или как включить и отключить графический интерфейс в Windows Server 2012
Когда появилась самая первая версия Server Core многие администраторы избегали его по той причине, что они могли использовать исклюительно возможности командной строки, а это не всегда удобно. Однако, в Windows Server 2012 ситуация поменялась, теперь стало возможным использовать гибридный режим, т.е. возможно как отключение, так и включение графического интерфейса.
Отключение GUI
В Windows Server 2012 GUI последовал примеру общей архитектуры интерфейса управления и работы операционной системы и стал «фичей». Это в свою делает процесс удаления графического интерфейса простым до невозможности. Для начала необходимо запустить «Server Manager».
Нажмите «Manage», а затем выберите пункт «Remove Roles or Features» из меню.
Далее нажмите «Next» для того, чтобы проскочить предварительные пункты мастера настройки, далее выберите необходимый вам сервер из доступного пула (в нашем случае это сервер DC1) и нажмите «Next».
Так как GUI не является ролью, нажмите «Next», чтобы пропустить мастер ролей и перейти к следующей секции.
Когда вы дойдете до мастера фич, вам будет необходимо снять галочку с чек-бокса «User Interfaces and Infrastructure», а затем нажать «Next».
Поставьте отметку на «Restart Destination Server» и нажмите «Remove».
После этого действия GUI будет удален.
После удаления всех необходимых данных сервер будет автоматически перезагружен.
После того как сервер вновь загрузиться, а вы залогинитесь – с этого момента вы сможете использовать только командную строку для взаимодействия с сервером.
Включение GUI
После того как мы успешно удалили GUI, было бы очень неплохо знать как же все-таки его вернуть обратно. Для этого мы используем утилиту «SConfig» — так что просто наберите в командной строке «sconfig» и нажмите Enter.
В самом низу экрана можно увидеть пункт меню 12, который как раз отвечает за восстановление графического интерфейса – все что нам остается сделать, это набрать 12 и нажать «Enter».
На экране появится уведомление о том, что в случае включения GUI потребуется перезагрузка сервера – смело нажимаем «Yes» для завершения операции восстановления графического интерфейса.
После этого запуститься DISM, который произведет добавление необходимых файлов для активации графической оболочки.
После окончания вышеуказанного процесса вам будет предложено перезагрузить сервер, наберите «y» и нажмите для перезагрузки.
Отключение GUI с помощью PowerShell
Также мы можем осуществить все вышеперечисленный операции как по удалению, так и по возвращению GUI гораздо быстрее, если воспользуемся командами PowerShell. Для этого необходимо открыть «Server Manager», нажать на «Tools» и запустить PowerShell.
Для того чтобы удалить GUI мы используем командлет Remove-WindowsFeature:
Remove-WindowsFeature Server-Gui-Shell, Server-Gui-Mgmt-Infra
В свою очередь Remove-WindowsFeature является просто алиасом команды, а значит мы вполне можем также использовать следующие команды:
Uninstall-WindowsFeature Server-Gui-Shell, Server-Gui-Mgmt-Infra
После ввода команды и нажатия клавиши «Enter» начнется процедура удаления графического интерфейса.
После завершения операции удаления бинарников необходимо будет перезагрузиться, для того чтобы изменения вступили в силу. Набираем следующую команду и нажимаем «Enter»:
После перезагрузки для работы будет доступна только командная строка.
Включение GUI с помощью PowerShell
Первое что нам нужно сделать, это попасть в PowerShell, набираем из командной строки PowerShell и нажимаем «Enter».
Теперь нам понадобится командлет Add-WindowsFeature для того чтобы вернуть GUI обратно:
Add-WindowsFeature Server-Gui-Shell, Server-Gui-Mgmt-Infra
Это также является алиасом для следующих команд:
Install-WindowsFeature Server-Gui-Shell, Server-Gui-Mgmt-Infra
После завршения процедуры добавления компонентов необходимо перезагрузить сервер с помощью команды shutdown:
После перезагрузки сервера графический интерфейс будет снова доступен.
P.S> Загрузить Windows Server 2012 RC можно здесь.
С уважением,
Георгий А. Гаджиев
Эксперт по информационной инфраструктуре,
Microsoft
🇮🇹 Что такое GUI (графический интерфейс пользователя)?
GUI или графический пользовательский интерфейс – это интерфейс, предоставляемый пользователю, суперпользователю или администратору для простого взаимодействия с системой.
Графический интерфейс обычно состоит из одного прикосновения или нажатия компонентов, таких как кнопка, текстовое поле, слайдер, изображение и т. д.
История GUI
GUI был разработан в конце 1970-х годов, и до появления GUI существовал интерфейс командной строки или CLI, который представляет собой отвратительный интерфейс, обычно используемый техническими или профессиональными людьми.
Первый коммерчески доступный графический интерфейс разработан Xerox под названием PARC.
Он выпущен с именованной информационной системой Xerox 8010, выпущенной в 1981 году.
После этого Стив Джобс увидел GUI в туре по Xerox. Запущена операционная система Apple на основе графического интерфейса для персонального компьютера Macintosh, выпущенная в 1984 году.
После этого выпуска Windows также начала разработку операционной системы на основе графического интерфейса, в которой 1985 год был выпущен на основе графического интерфейса для Windows 1.0.
GUI Компоненты
Графический интерфейс состоит из разных компонентов.
Не все компоненты должны существовать в графическом интерфейсе, но в большинстве случаев эти компоненты используются.
Преимущества GUI
До GUI интерфейс командной строки или простой CLI был способом взаимодействия с системой или приложениями.
С развитием и использованием графического интерфейса популярность компьютерных систем возросла, поскольку она дает много преимуществ.
Вот некоторые преимущества GUI.
Примеры GUI
Сегодня многие операционные системы, программы и приложения имеют графический интерфейс. Здесь мы перечислим различные типы GUI
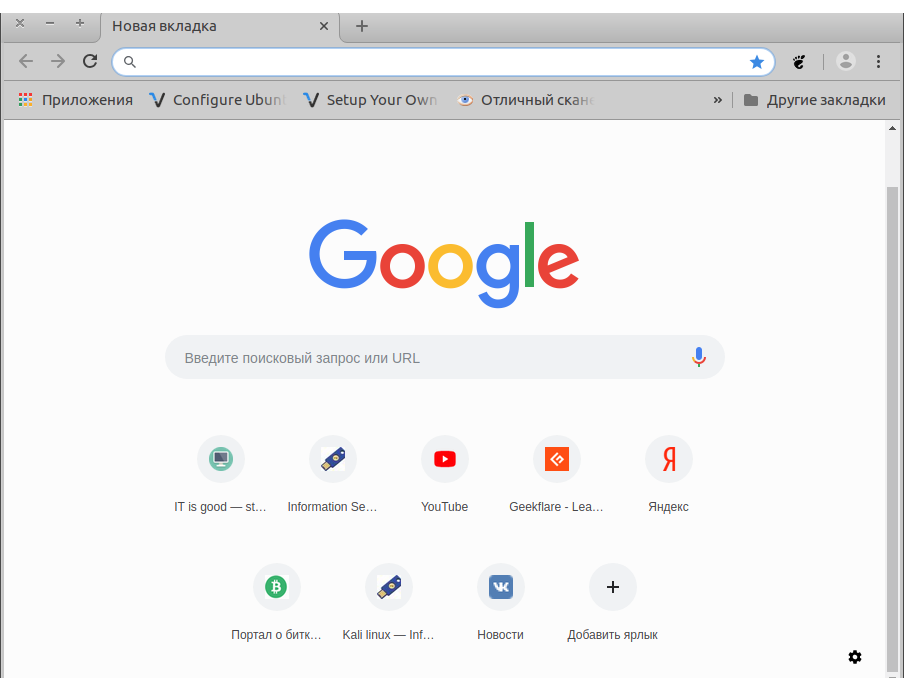
Google Chrome предоставляет классические компоненты графического интерфейса, такие как вкладка, меню, кнопка, изображение и т. д.
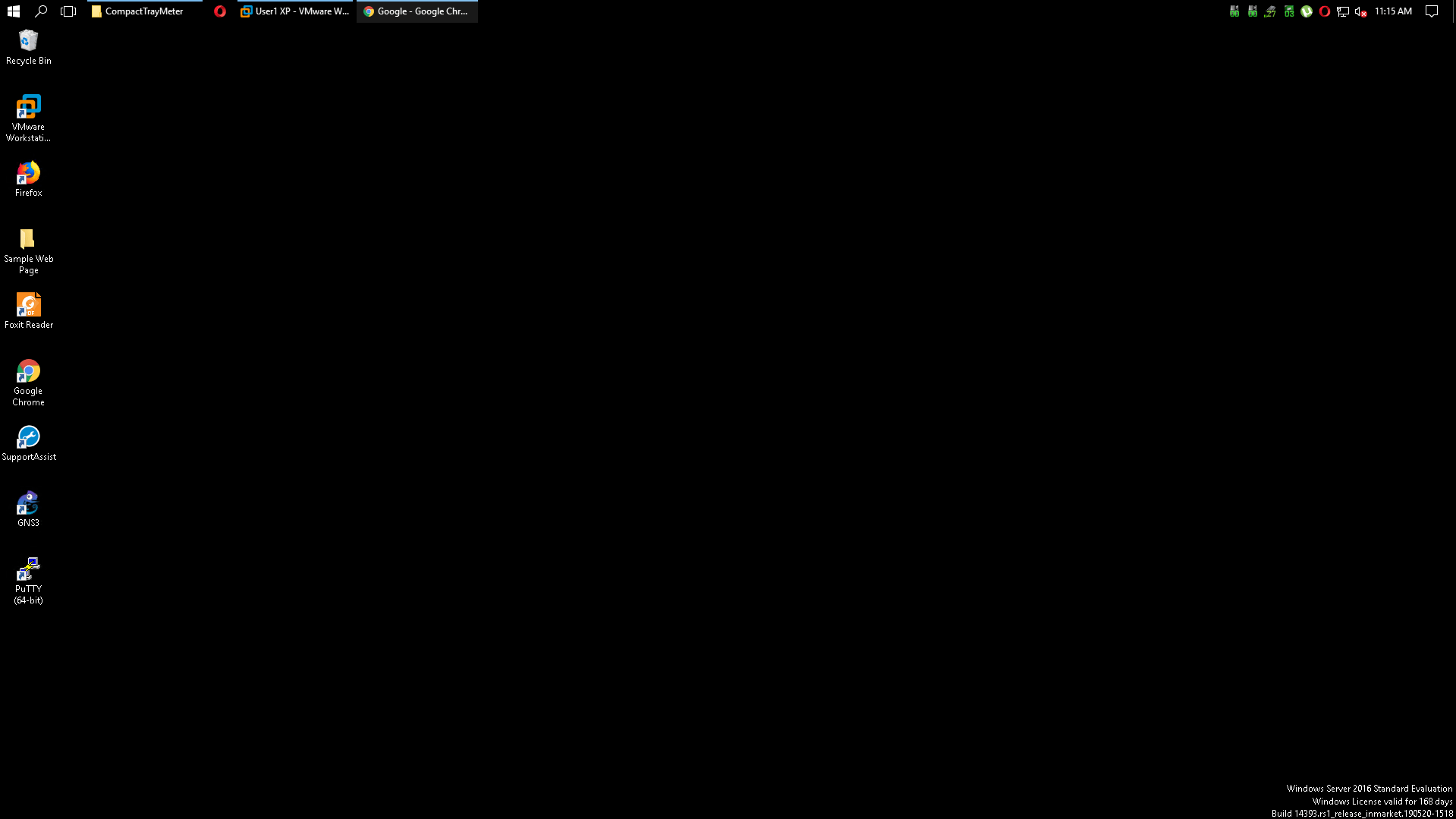
Windows Server GUI предоставляет пользователям доступ к рабочему столу.
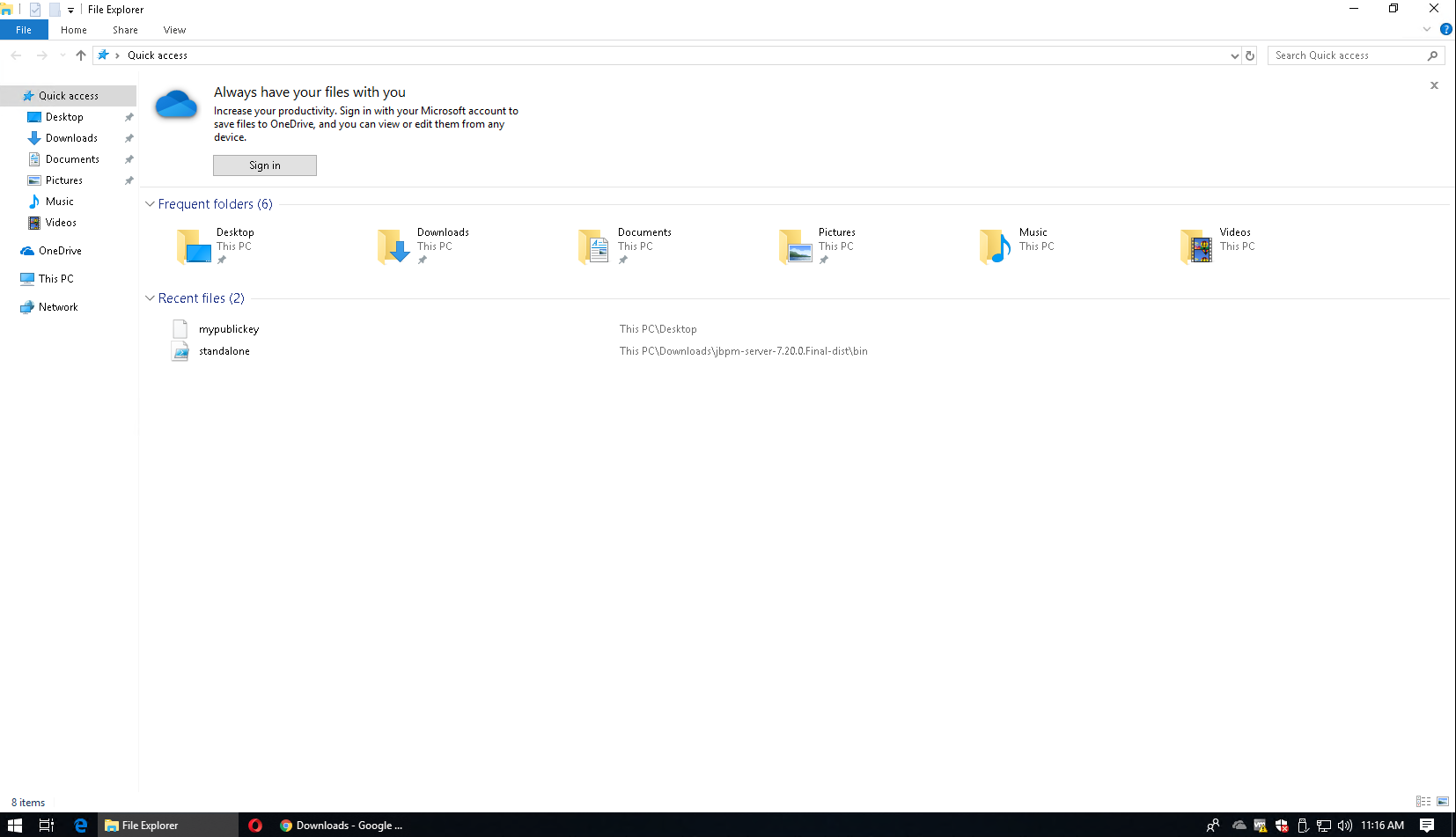
Windows Проводник GUI предоставляет левую панель для навигации с панелью для списка файлов и папок
Linux GUI
Linux – открытая и вызывающая операционная система.
Linux в основном начинался как операционная система на основе командной строки, которая в основном предназначена для опытных пользователей.
Со временем он сильно изменился и интегрировал различные компоненты и инструменты графического интерфейса, такие как Desktop Manager.
Linux имеет тот же опыт для Windows с точки зрения рабочего стола.
Linux предоставляет различные графические окружения рабочего стола, как показано ниже.
Графический интерфейс Windows
Windows – самая популярная операционная система пользовательского уровня, где ее графический интерфейс делает ее настолько популярной.
Windows предоставляет своим пользователям очень простой интерфейс с графическим интерфейсом, где дети, пожилые люди, не имеющие технической подготовки могут легко изучить и использовать его.
Windows в основном предназначалась для использования в основном с мышью, а в некоторых случаях с клавиатурой.
Что такое графический интерфейс?
Что такое графический интерфейс?
Определение
GUI означает графический интерфейс пользователя. Это обычный пользовательский интерфейс, который включает в себя графическое представление, такое как кнопки и значки, и взаимодействие может осуществляться посредством взаимодействия с этими значками, а не обычного текстового или командного взаимодействия.
понимание
Как работает GUI?
1. Использование указателя, который служит в качестве навигации для взаимодействия с различными визуально привлекательными графическими значками.
3. Пользователь может использовать указатель, чтобы щелкнуть значок, который запускает серию действий.
4. Обычно приложение или функциональность запускаются.
5. Затем пользователь должен будет предоставить ввод или задачи для генерации желаемого действия из машины.
6. GUI фактически переводит пользовательский язык, который состоит из простых однострочных команд, одного щелчка и двойного щелчка, на машинный язык или язык ассемблера.
7. Машинный язык понимается машиной, и, следовательно, машина отвечает на инициированную задачу, которая переводится для использования языка и передается пользователю через графический интерфейс.
Примеры
преимущества
Недостатки
Недостатками GUI являются:
Как пользователь взаимодействует с GUI
1. Пользователь взаимодействует с GUI с помощью простых функций, таких как щелчок, который запускает GUI, чтобы понять, что пользователь хочет, и быстро переводит его на язык ассемблера, как показано на рисунке ниже.
2. Помимо перевода на машинный язык, GUI помогает отображать фактический процесс, который выполняется, ответ от машины, объем используемой памяти, размер файла, скорость процессора, мощность, используемая компьютером, какие задачи выполняются и многое другое.
3. Пользователь использует один щелчок, чтобы выбрать конкретный процесс.
4. Пользователь может дважды щелкнуть, чтобы запустить приложение.
5. Пользователь может щелкнуть правой кнопкой мыши, чтобы узнать свойства и другие детали приложения.
6. Пользователь может использовать указатель для получения информации и продолжения многозадачности желаемых операций.
Почему мы должны использовать графический интерфейс?
Есть несколько стандартов относительно того, как следует использовать графический интерфейс пользователя.
Как уже говорилось выше, существует множество стандартов и графических интерфейсов для программиста для проектирования и разработки графического интерфейса.
Зачем нам нужен графический интерфейс
1. Практически можно начать использовать компьютер с графическим интерфейсом.
2. Но на самом деле можно начать изучать и распутывать несколько видов опций, присутствующих в компьютере.
3. Кроме того, можно также начать понимать компьютер и его язык и настолько заинтересоваться им, что сам человек сможет выучить или даже создать язык программирования, который сделает компьютеры и его продукты еще проще для работы в будущем.
Как эта технология поможет вам в карьерном росте?
Вывод
1. До запуска GUI существовал CLI (интерфейс командной строки).
2. В то время никто не думал, что нормальные люди могут использовать компьютер.
3. Но теперь каждый владеет компьютером и имеет базовые знания о том, как его использовать.
4. Вот чего достиг GUI. Больше не просил у пользователя. Вместо этого он предоставил пользователю больше возможностей начать использовать компьютер.
5. Информационные технологии развивались благодаря нескольким предложениям рабочих мест, которые были представлены людям для проектирования и разработки GUI.
6. Будущие языки адаптировались и используются для разработки GUI.
7. GUI всегда будет иметь вечный охват на рынке труда, и GUI будет продолжать совершенствоваться и обновляться, превращаясь в более удобный и простой пользовательский интерфейс и изменяя мир, как это уже делалось в прошлом.
Рекомендуемые статьи
Универсальный GUI
Введение
В настоящее время любая современная мониторинговая система включает в себя прикладное программное обеспечение (ПО) для визуализации данных. Как правило, запуск этого ПО предполагает наличие рекомендуемой операционной системы (ОС), в большинстве своих случаев ОС компании Microsoft. Однако сейчас наблюдается тенденция использования кроссплатформенных средств для разработки ПО. В результате этого появляется возможность запуска готового программного продукта на разных ОС, включая и мобильные ОС.
Кроме того, в связи с бурным распространением интернета популярным направлением разработки ПО стала разработка веб-приложений или веб-сервисов. Веб-приложение является полезным дополнением к клиентской прикладной программе (приложению). Обычно веб-приложение даёт возможность удалённого использования мониторинговой системы. Это означает, что пользователь не привязан к месту расположения аппаратной части мониторинговой системы и может использовать её из любой точки мира, где есть рекомендуемое интернет-соединение. Важно заметить, что разработка веб-приложений в значительной степени отличается от разработки клиентских приложений и это в свою очередь создаёт некоторые проблемы. В частности, это проблема создания универсального графического интерфейса пользователя (GUI). Чтобы клиентское приложение и веб-приложение были реализованы в едином графическом стиле, необходимо приложить достаточно усилий как разработчику интерфейса клиентского приложения, так и разработчику интерфейса веб-приложения. В конечном счёте величина усилий одного или другого разработчика будет зависеть от того, интерфейс какого приложения будет задавать общий стиль.
Современные способы построения интерфейсов
Рассмотрим наиболее популярные в настоящий момент способы построения интерфейсов клиентских приложений на языке C++, как наиболее используемом для разработки ПО, для ОС Microsoft Windows (MS Windows) и ОС Linux. Главным средством разработки ПО для MS Windows является MS Visual Studio [1]. Эта интегрированная среда разработки (IDE) позволяет разрабатывать ПО на разных языках программирования, но основными языками, конечно, являются C++ и C#. Для разработки интерфейса приложения имеются два основных средства — Windows Forms (WinForms) и Windows Presentation Foundation (WPF). Большая часть существующих приложений для MS Windows разработана с использованием WinForms, однако с появлением более современных версий ОС (MS Windows 7, 8), система WPF становится более популярной. Кроме того, последние версии MS Visual Studio позволяют использовать язык разметки HTML5 для построения интерфейсов, близких по стилю к нативным веб-приложениям. Однако стоит заметить, что коммерческая лицензия MS Visual Studio является платной, как и лицензия MS Windows, что несомненно является недостатком для низкобюджетных проектах.
Если говорить о низкобюджетных проектах, то тут наиболее подходящим вариантом является ОС Linux. Помимо того, что большинство дистрибутивов этой ОС являются абсолютно бесплатными, в том числе и для коммерческого использования, также имеется ряд бесплатных средств для разработки качественного ПО для ОС Linux. Самым распространённым средством для разработки ПО на языке С++ является кроссплатформенный инструментарий Qt [2]. Важно подчеркнуть, что Qt позволяет разрабатывать приложения не только для ОС Linux, но и для MS Windows, Mac OS X, Android и других UNIX-подобных ОС. Разработчики Qt предлагают как бесплатную для коммерческого использования, так и платную лицензию с дополнительными возможностями. Но исходя из современной практики разработки ПО с помощью этого инструментария, бесплатной лицензии оказывается больше чем достаточно.
Если проводить аналогию с MS Visual Studio, то в Qt мы имеем IDE Qt Creator. Здесь альтернативой WinForms являются так называемые виджеты (Qt Widgets), а альтернатива для WPF — Qt Quick. Также в Qt Creator имеется возможность создания интерфейсов на основе HTML5. Но наиболее интересным модулем инструментария является встраиваемый веб-движок WebKit, который лежит в основе всех современных веб-браузеров. Подобный модуль имеется и в MS Visual Studio, но он имеет ряд ограничений, и тем более нас больше интересуют низкобюджетные средства, которые позволяют уменьшить издержки при создания программного продукта. Веб-движок — это ядро браузера, он отвечает за правильное отображения веб-страниц. Модуль Qt WebKit позволяет создавать интерфейс клиентского приложения с использованием техники разработки интерфейсов веб-приложений. В основе создания интерфейса веб-приложения лежит устоявшийся стек технологий. Он включает язык разметки HTML (HTML 4, 5), каскадные таблицы стилей (CSS 2, 3) и скриптовый язык JavaScript с богатым выбором дополнительных библиотек (каркасов). Отдельного внимания заслуживает тот факт, что скорость появления новых полезных каркасов для языка JavaScript стремительно растёт, а это делает разработку, насыщенных функционалом приложений, более быстрой и удобной.
Теперь решение проблемы создания универсального GUI лежит на поверхности, но это только на первый взгляд.
Традиционный способ: Qt WebKit + Qt-костыли
Рассмотрим традиционный способ создания универсального GUI с помощью модуля Qt WebKit на примере модуля визуализации данных системы акустического мониторинга, разрабатываемой в рамках кандидатской диссертационной работы [3]. Под системой акустического мониторинга подразумевается система, включающая аппаратную и программную части. Аппаратная часть системы состоит из сенсорной сети акустических датчиков, данные с которых обрабатываются на микроконтроллере и отправляются по какому-либо интерфейсу (UART, IEEE 802.X и др.) на персональный компьютер (ПК). Программная часть состоит из набора прикладных программ, работающих как на локальном ПК (клиентское ПО), так и на удалённом сервере (серверное ПО).
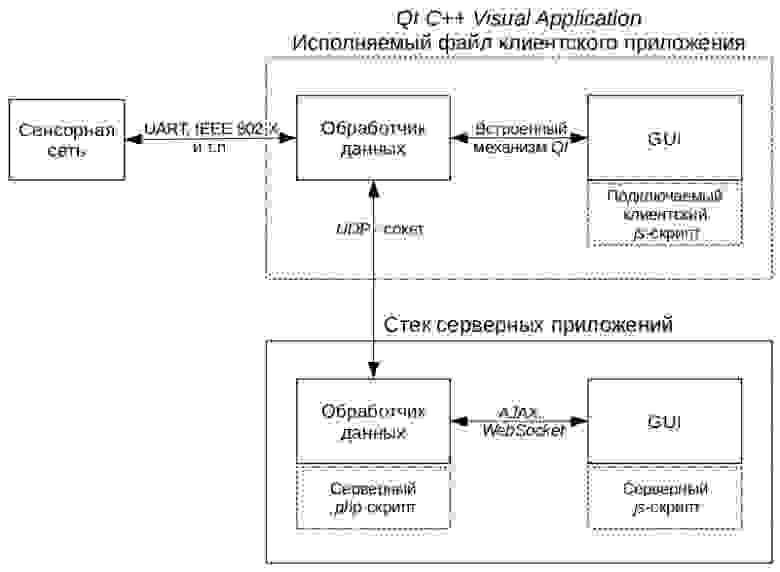
Традиционный метод подразумевает использование межпроцессного

Рис. 1. Традиционный метод реализации универсального GUI
взаимодействия по средствам встроенного механизма Qt. Здесь подразумевается взаимодействие между основной логикой клиентского приложения, изображённой на рис.1 как Обработчик данных, и GUI-элементом. Одним из недостатков такого подхода является то, что код для реализации GUI на языке JavaScript будет иметь специфические функции, которые будут актуальны только для клиентского Qt-приложения. Для серверного приложения, отвечающего за GUI, нужен будет другой, специфичный для серверной реализации, код. Например, в случае использования PHP-скрипта для реализации основной логики серверного приложения, понадобится реализация межпроцессного взаимодействия с помощью какой-либо другой технологии (AJAX или WebSocket). Отсюда следует ещё один недостаток, а именно использование дополнительного языка программирования для реализации основной логики серверного приложения и разработка нового алгоритма межпроцессного взаимодействия.
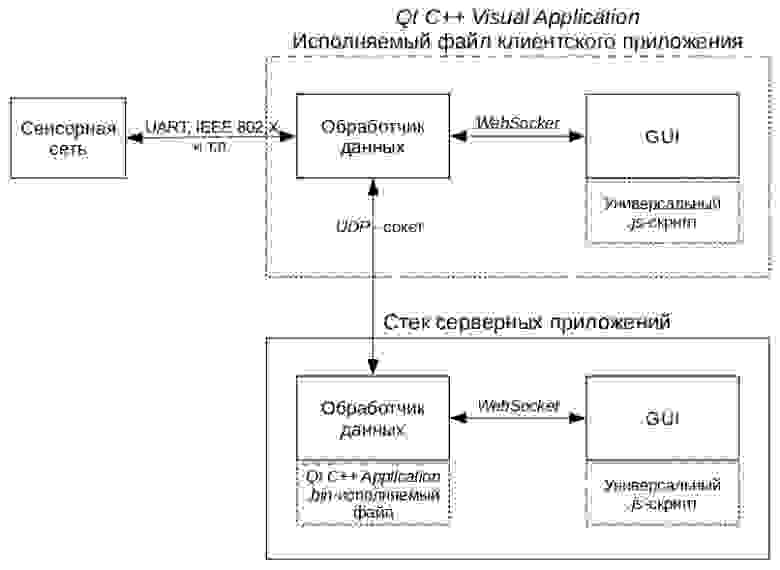
Более интересный подход: Qt WebKit + WebSocket
Для решения этих проблем предлагается новый метод, основанный на использования упомянутой выше технологии WebSocket. Суть метода заключается в том, чтобы унифицировать метод межпроцессного взаимодействия между основной логикой приложения и GUI, как на клиентской стороне, так и на серверной. В этом случае появляется возможность использования JavaScript кода для реализации универсального для обеих сторон GUI.

Рис. 2. Новый метод реализации универсального GUI
На рис. 2. видно, что теперь для межпроцессного взаимодействия, как для клиентской, так и для серверной части используется технология WebSocket. То есть теперь мы имеем один универсальный JavaScript код для разных приложений. В этом случае необходимым условием является серверное приложение, основная логика которого реализована с помощью Qt, на не совсем привычном для веб-разработчиков, языке C++. С одной стороны такой подход к реализации серверного приложения усложняет задачу для узкоспециализированного веб-разработчика. Но с другой стороны мы имеем универсальные части кода, которые позволяют нам сэкономить время на дублировании одних и тех по смыслу алгоритмов на разных языках. Важно также подчеркнуть, что для использования технологии WebSocket необходима дополнительная библиотека, которая имеется в интернете в свободном доступе или включается по умолчанию в более поздние версии Qt.

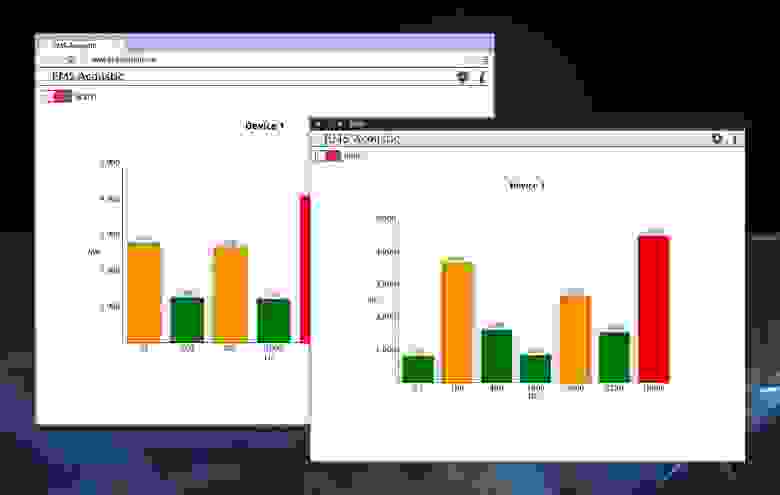
Рис. 3. Локальное (справа) и серверное (слева) приложения, запущенные на ОС Ubuntu 14.04
На рис. 3 приведён пример реализации нового метода создания универсального GUI для ОС Ubuntu 14.04. Как видно на рисунке, в конечном итоге мы получаем универсальный интерфейс, как для локального приложения, запущенного в качестве исполняемого файла ОС, так и для серверного приложения, запущенного в современном веб-браузере. Так как для разработки ПО используются кроссплатформенные инструменты, это позволяет говорить о простой переносимости программного продукта на другие ОС в будущем.